What Is a Favicon? How Do I Create One?
Core Meaning About Favicon:
A favicon is a little 16x16-pixel icon that serves as your website's identity. Favicons perform best as simple images or one to three characters of text due to their small size. Favicons are not to be mixed with logos, though they are often used interchangeably. The Favicon may require an even lower sizer or portion of its original logo due to its modest size and resolution.
What is the location of the Favicon?
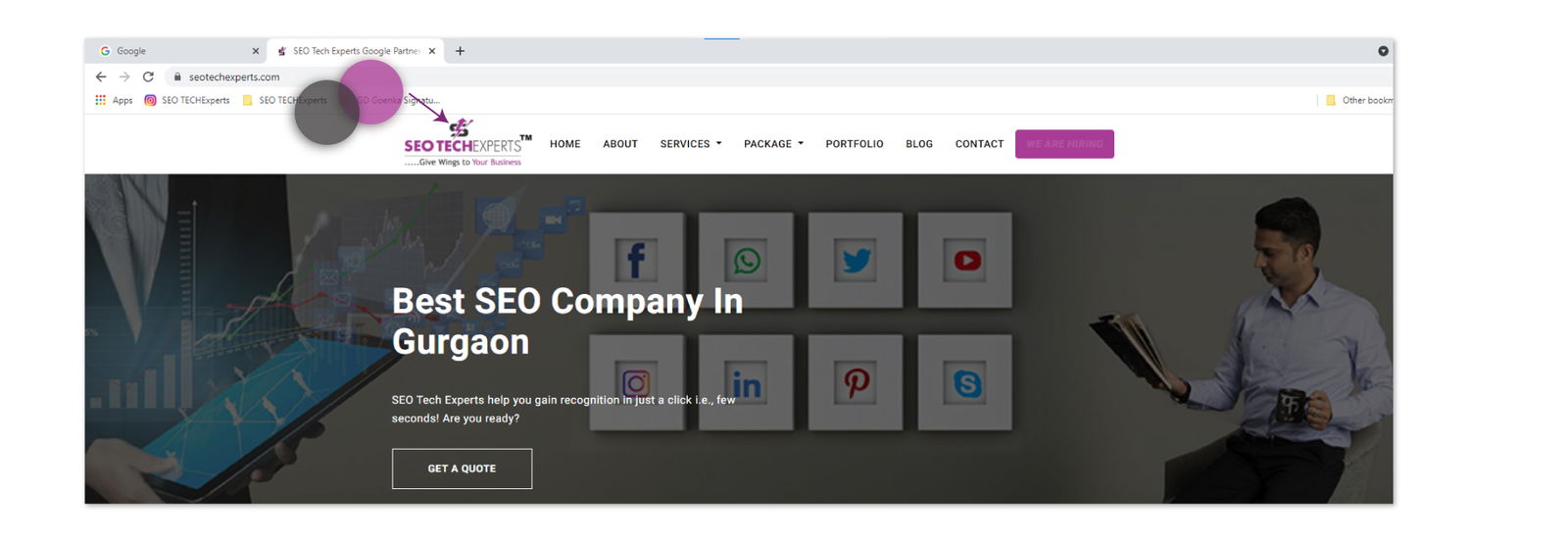
Favicons are small symbols that appear next to everything on your website that identifies it. Bookmarks, tabs, history results, toolbar apps, and search bars are all examples of this.
- Bookmark’s menu drop-down
- Tabs in the browser
- Apps for the Toolbar
- The drop-down menu for history
- Search bar in the browser history
- Suggestions from the search bar
What is the significance of favicons?
The creation of a favicon is a modest but crucial step in putting up a business website. It lends credibility to your website and aids in the development of your online brand and the confidence of potential customers. They serve as an immediate visual marker for the website, allowing online users to quickly identify and unify all of the other browser components into a well-branded surfing experience.
Is it true that favicons are vital for SEO?
Favicons are not directly accountable for your Search Engine Optimization, but they are a valuable technique for increasing your search engine rating. The following are some examples of how a favicon might benefit your SEO:
Increased Use of User-Friendly Websites:
Having a user-friendly website increases your search engine rankings in a roundabout way. Having a favicon displayed on your browser tabs, bookmarks, history archives, and other places saves time for your users by helping them to quickly identify and visit your website, boosting the possibility of user interaction. This will improve the amount of time people spend on your website and the number of interactions they have with it, resulting in more eyeballs on your site for more extended periods, which will enhance your SEO.
Bookmarks: Having a favicon offers you a leg up on websites that don't have one. For domains bookmarked on the web, Google's Chrome browser deducts some search ranking signals. If your website does not hold a favicon, you may miss out on the potential of getting bookmarked in the Chrome browser, which is one of many search ranking indications. Also, getting bookmarked and then visually sticking out in that list of bookmarks thanks to your Favicon increases the likelihood of users revisiting your website. All of this improves the traffic and SEO of your website.
Branding and Visibility: Because your Favicon is a visual representation of your website and business, consumers will associate your brand with it. The more prominent website is, the more users will likely click on it and remember who you are.
How to Make a Great Favicon
When generating and designing a favicon for your website, there are many factors to consider. It can (and should) make a huge impact, despite its small size and simplicity. It's critical to create the finest Favicon possible because this is how users will recognize your brand. When building your Favicon, keep the following in mind:
Make the most of your space:
It's not always possible to make a favicon out of a smaller version of your corporate logo. The total size of your Favicon should be taken into account. It would help if you used 16px because it is supported by all browsers (but you can find other examples below).
Simplicity: Even if your Favicon is the visual face of your company, you should make it as simple as possible. The simplest favicons are the most effective. Colors are essential for catching the eye of potential customers and standing out due to the small size of the Favicon and the integrity of the shapes employed. A Favicon with too much information may appear cluttered and disorganized.
Identity of the Brand:

Because your Favicon is the visual representation of your brand, it should visually communicate to users what your company stands for. This immediately shows them what your brand is all about and what it does. Try to be creative, even if it's difficult with such a small and straightforward design. The following examples show the power of small, innovative favicons; at a look, you can tell what the label is about and what it represents.
Using abbreviations: Finding the perfect picture for your business may not be feasible. Using the first word of your company's name or acronyms is a systematic method. You can also use compression for your business name. Experiment with a few various options to find the one that works best for you:
Coordination of colors:

Color selection should also be considered. The eye can easily detect shapes and the focal point of your Favicon, thanks to contrast colors. Because favicons are so tiny, you must represent your organization to the user, and color might be crucial. Would you please keep in mind that every browser is a little different? Some websites, for example, have a grey, black, or white backdrop on which your Favicon will be put.
What Favicon formats should I use?
There were now a few other formatting possibilities for favicons instead of the previous when they had to be in the Windows ICO format.
Windows ICO: The ICO file is by far the most popular. The ICO has the advantage of containing numerous resolutions and bit depths, which works well and is particularly beneficial for Windows. A 32-pixel icon is also available from ICO, which is suitable for the Internet Explorer taskbar in Windows 7. It's also the only one that doesn't employ the link> tag.
PNG: The PNG file format is helpful for a variety of reasons. A PNG file does not require any additional software to create, making it highly user-friendly. It allows us to have the shortest file size possible while also allowing us to use alpha transparency. However, Internet Explorer does not accept PNG files and only allows ICO files, which is a significant disadvantage of this design.
SVG: This format is supported by Opera browsers and can be utilized.
GIF: This format has no advantages other than compatibility with older browsers. While they will attract more attention to users, they will also irritate them, and the overwhelming belief is that they are not an advantage.
JPG: While this format can be utilized, it is not widely used and does not provide the same level of resolution as PNG. Furthermore, the JPEG loses all of its advantages due to the small size of the Favicon.
APNG: This is an animated variant of PNG that, while supported by Firefox and Opera, suffers from the same issues as animated GIFs in diverting users from their interface.
How to Create a Favicon in WordPress
- Go to Appearance > Customize: Favicon to add a favicon to your WordPress site.
- Next, operate to the menu on the left sidebar and select Site Identity:
- Select your picture and add the Favicon you want to be displayed in the Site Icon area.
- You can use a true favicon generator and upload to an Insert Header & Footer plugin if your theme does not allow you to add your Favicon in the theme customization options.
- You'll have to click. Choose a Favicon image.
- You can create a URL for your Favicon by uploading it to WordPress Media. Choose the second option and type your URL into the box. Click Create your favicons and HTML code as follows:
- Real Favicon will generate HTML code, which you can copy in its entirety.
- Under Settings, insert your HTML favicon code in the head> section of the Insert Headers and Footers plugin.
Hence, in the current times there is a whole usage of favicon which has helped websites tremendously.



